SEO Joomla - Description
Grafika na stronie internetowej ma kolosolne znaczenie. Amerykanie używają
sformułowania: "catch eyes" - przykuć wzrok. Za pomocą jednego obrazu możemy zastąpić
tysiąc słów. Obrazy są też łatwiejsze do zapamiętania przez człowieka niż tekst. Dzięki grafice
na stronie można od razu przekazać co jest treścią strony.
W ostatnich latach też coraz
więcej użytkowników internetu wyszukuje nie tylko treści, ale i grafiki. Dlatego dobrze
zoptymalizowane, pod kątem SEO, zdjęcie może nakierować potencjalnego klienta na Twoją
stronę.
Dlatego bardzo ważne jest w jaki sposób umieścisz grafikę na swojej stronie.
Skąd uzyskać grafikę na stronę.
Bardzo ważne jest pochodzenie grafiki na stronie. Bardzo dawno temu klient dla którego wykonywałem stronę internetową dostarczył mi zdjęcia pobrane z innej strony o podobnej tematyce. Po pewnym czasie otrzymałem mail od tamtej strony z prośbą o usunięcie tych zdjęć bo naruszają przepisy o prawie autorskim.
Publikowanie cudzych dzieł bez zgody autora na swojej stronie jest przestępstwem. Każde dzieło fotograficzne i graficzne podlega ochronie praw autorskich.
Dlatego najlepiej gdy sami wykonamy grafikę na stronę. Możemy zrobić to na kilka prostych sposobów:
Scan.
Jest to chyba najstarsza metoda wprowadzania ręcznie wykonanych grafik. Wystarczy narysować dzieło na kartce i przy pomocy takiego urządzenia zamienić go na wersję cyfrową i wprowadzić do komputera.
Fotografia.
Jest to najprostsza metoda pozyskiwania grafik na stronę. W dzisiejszych czasach aparty
cyfrowe
nikogo już nie
dziwią - są na standartowym wyposażeniu każdego smartfona. Niewielkim wysiłkem i poświęconym czasem
można zrobić wiele fotografii na swoją stronę.
Osobiście trzymam aparat zawsze w pogotowiu, bo nie
wiem co kiedy może się przydać. Mam już duży zbiór fotografii o tematyce budowlanej. Swego czasu miałem
zlecenie na stronę, gdzie główną tematyką były dźwigi. Poświęciłem cały dzień na szukaniu dźwigów w
okolicy. Ale jestem pewien, że nikt mi nie zarzuci łamanie praw autorskich.
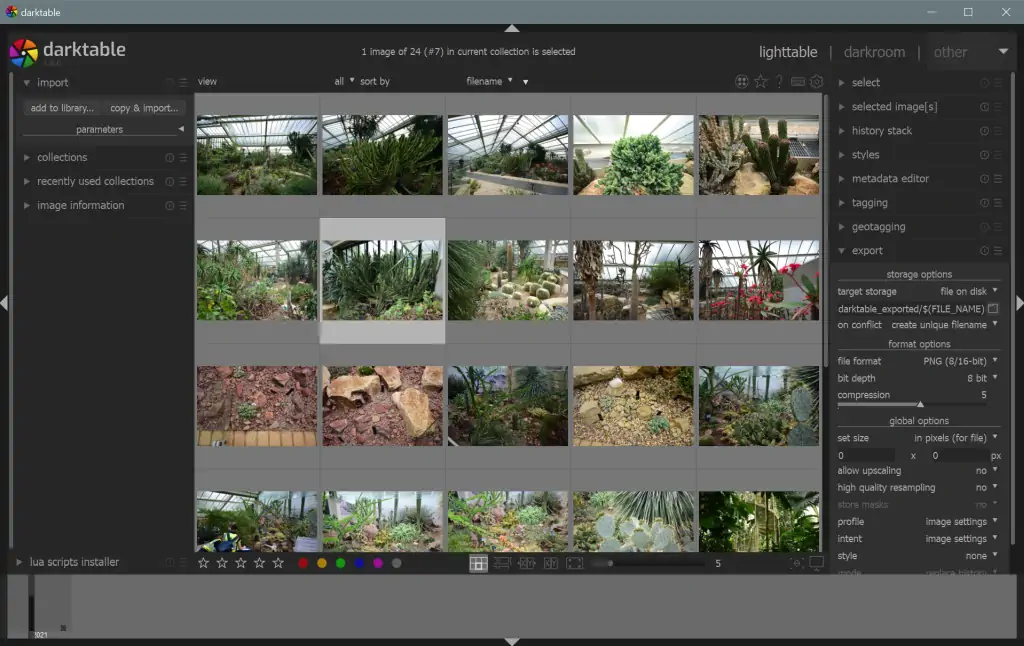
Darktable
Do postprodukcji polecam darmową alternatywę dla LightRooma - Darktable. Do pobrania ze strony:
https://www.darktable.org/Darmowe banki zdjęć.
W sieci jest wiele miejsc skąd można pobrać zdjęcia i używać je na swoich stronach. Radzę dokładnie czytać umowy licencyjne, gdyż czasami wymagane jest umieszczenie przy zdjęciu np. nazwisko autora lub adres miejsca skąd się pobrało zdjęcie.
https://pixabay.com/
https://www.freepik.com/
https://unsplash.com/
https://startupstockphotos.com/
Nazwa pliku graficznego.
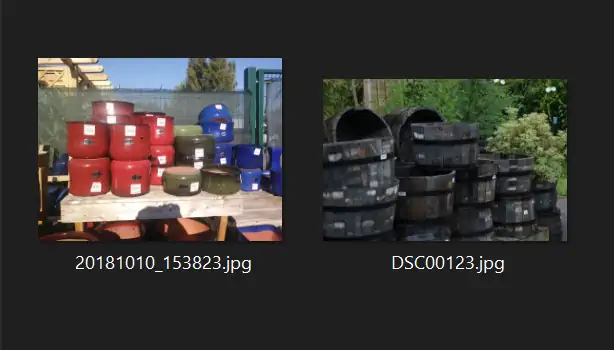
Jest to pierwsza rzecz na którą musisz zwrócić uwagę zanim zdjęcie wrzucisz na stronę internetową. Najczęściej z aparatu fotografie mają nazwy pokroju: DSC00123.jpg lub 20181010_153823.jpg. Często są tam zakodowane daty utworzenia fotografi i inne nic nie znaczące ciągi cyfr i liter. Roboty wyszukiwarek indeksują te zdjęcia ale ich wyszukanie po nazwie graniczy z niemożliwością. Musisz zmienić nazwę fotografii.
-
do 255 znaków
nazwy mogą być bardzo długie i opisowe. W nazwie staraj się opisać co znajduje się na zdjęciu. -
bez pustych znaków
systemy odstęp mogą interpretować jako kolejną nazwę. Staraj się zamiast odstępu stosować podkreślenie lub minus. -
bez polskich znaków
nie stosuj liter: ęąśćżźłó Spotkałem się z problemem, że nawet nie można było takiego pliku usunąć -
bez znaków specjalnych
- unikaj znaków specjalnych takich jak: !@#$%^&*(){},." We wszystkich systemach te znaki mają różne znaczenia
Jako przykład nadam nazwę zdjęciu wykonanym na porannym spacerze
-
rzeczownik - zamek, ruiny, drzewa, trawa, niebo, wieża
najlepiej kilkoma wyrazami opisać co znajduje się na zdjęciu
-
miejscownik - park miejski, ul opolska, strzelce opolskie, 47-100, polska
dobrze jest opisać miejsce wykonania zdjęcia. Można dodać dokładny adres. Jest to dobre miejsce jeśi pozycjonujemy stronę lokalnie.
-
przysłówek - rano, dzień
opisz kiedy było zdjęcie robione, wieczorem, rankiem itp. Możesz też podać datę wykonania zdjęcia, mimo iż wiele nowoczesnych aparatów zapisuje ją w tagach.
-
autor - wojciech kurdziel, ictlaboratory
w nazwie pliku zdjęcia umieść też autora tego zdjęcia. Może być też nazwa firmy. Natomiast jeśli fotkę pobrałeś z jakiegoś banku zdjęć to napisz jego nazwę.
-
różne
mimo, że roboty rozpoznają barwy użyte na zdjęciu - to w nazwie też możesz umieścić nazwy dominujących kolorów. Możesz też wpisać jakiego aparatu użyłeś do fotografii
Rozmiar pliku graficznego.
Nowoczesne aparaty fotograficzne robią zdjęcia w bardzo wysokiej rozdzielczości
i zapisują je z dużą ilością kolorów. Fotografie są bardzo dobrej jakości, ale zajmują dużo
miejsca na dysku. W takiej surowej postaci nie nadają się do umieszczenia na stronach
internetowych.
Po pierwsze nie potrzebna taka jakość
Po drugie
obciążają łącze internetowe i spowalniają wczytanie strony internetowej.
Do zmiany
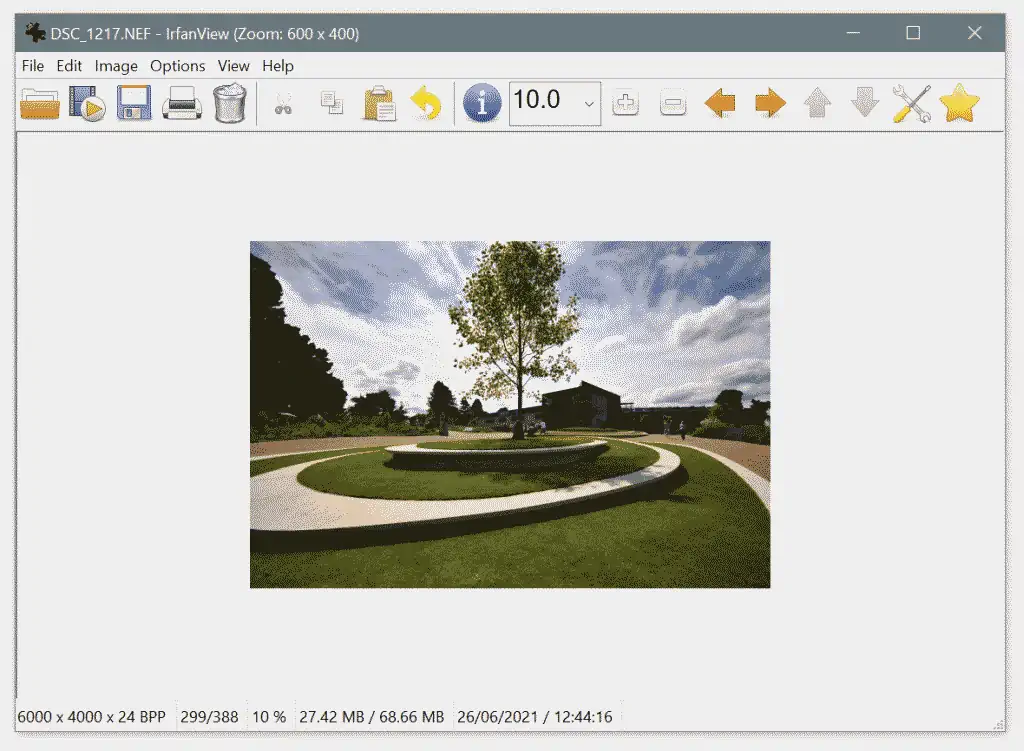
rozmiaru używam programu IrfanView64
Jest on darmowy i uniwersalny. Możesz go pobrać w wersji portable - bez instalacji w systemie. Polecam też doinstalować pluginy rozszerzające możliwości.
Przy pomocy tego programu możesz dostosować rozmiar zdjęcia co już dyrastycznie zmniejszy rozmiar pliku i możesz też zredukować ilość kolorów. Program ten ma wiele więcej możliwości ale odkrycie ich pozostawiam tobie.
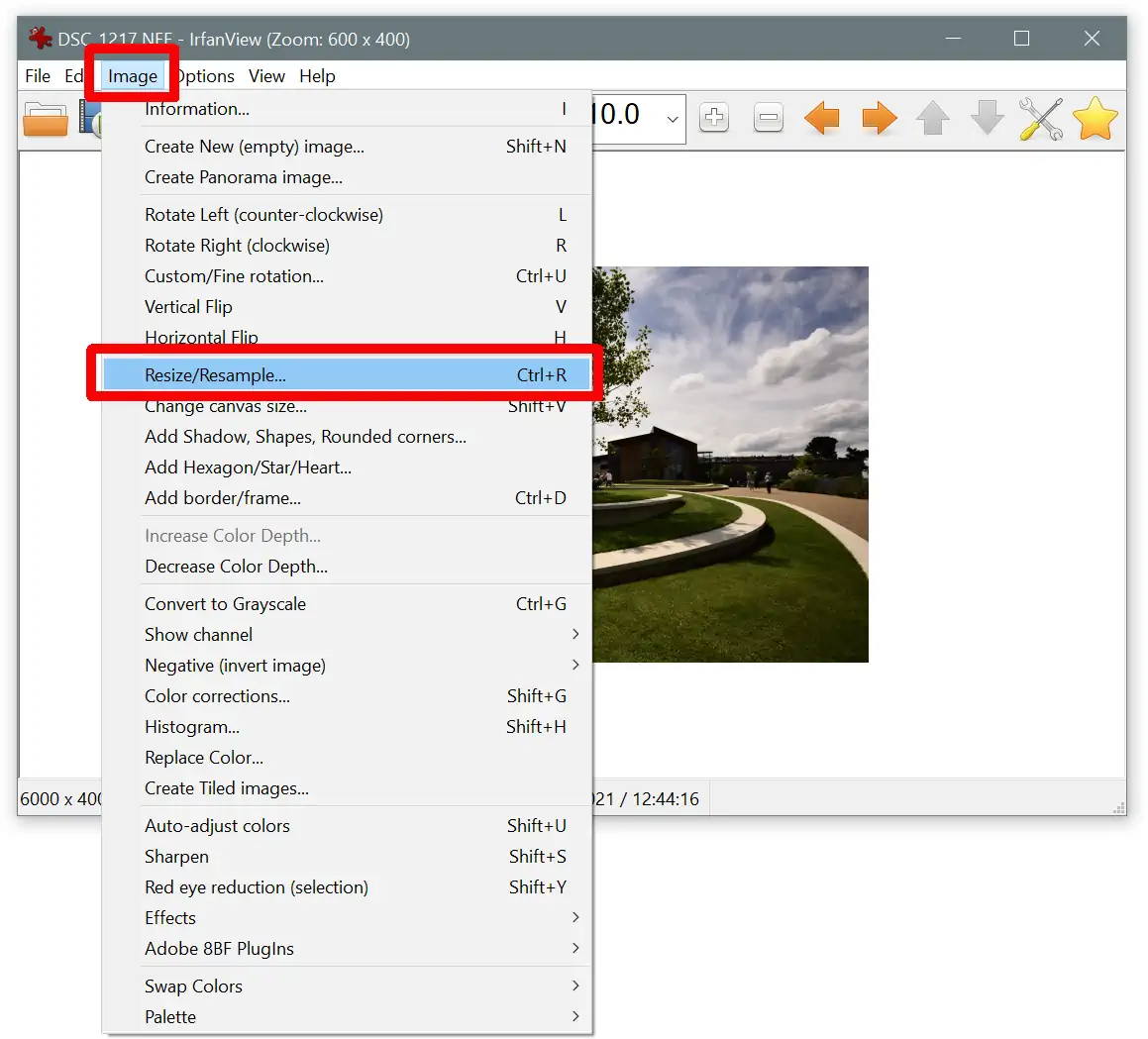
Zmniejsz rozdzielczość
Strony internetowe przeglądamy na różnych urządzeniach, które mogą wyświetlać obraz w różnych rozdzielczościach. Są monitory i telewizory 4k gdzie szerokość ekranu jest bliska 4000px i małe telefony komórkowe gdzie szerokość ekranu to tylko 800px. Mimo iż przeglądarki dostosują dowolny rozmiar do twojego wyświetlacza to staraj się swoje zdjęcia dopasować do ekranu. Ja staram się zmienić rozmiar obrazu na takie dwa uniwersalne szablony:
1024px szerokości - (1024x768) jeśli planuję wyświetlić zdjęcie na całą szerokość ekranu - jest to najpopularniejsza rozdzielczość ekranów komputerów stacjonarnych i laptopów (jeszcze)
800px szerokości - (800x600) jeśli obrazek będzie zajmował połowę szerokości strony lub mniej.
po wczytaniu obrazka do programu irfanview - na samym dole możemy zobaczyć jego parametry: rozdzielczość 6000x4000, 65536 kolorów (24 BPP) i wielkość pliku to aż 27.42 MB.
Otworzy się okienko z dostępnymi opcjami:
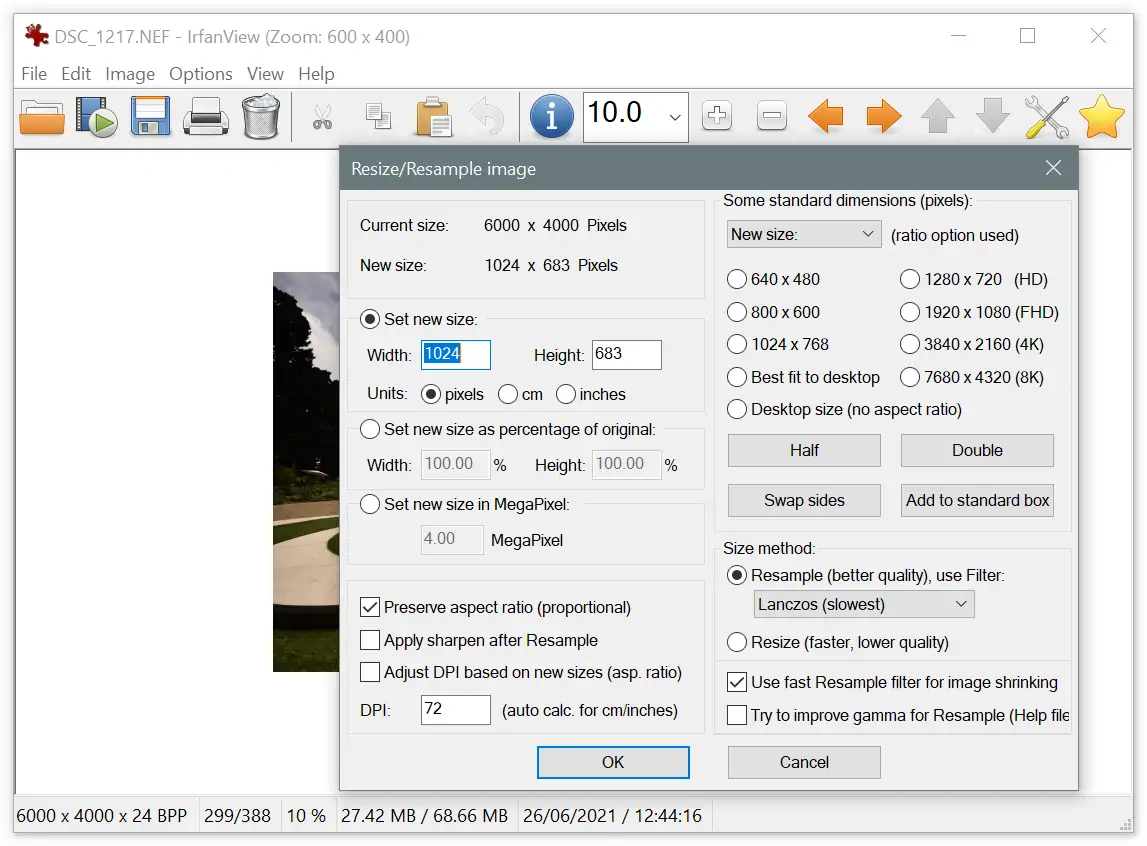
Set
new size Możesz wpisać dokładny rozmiarswojego obrazka w pixelach, cm lub
calach
Uwaga - tutaj też proponuję wyłączyć opcję Preserve aspect ratio
(proportional).
Some
Standart dimensions Najszybsza metoda zmiany obrazka.
Size
method Wybierz metodę zmiany rozmiaru. Przy zmniejszaniu to jest raczej
obojętne.
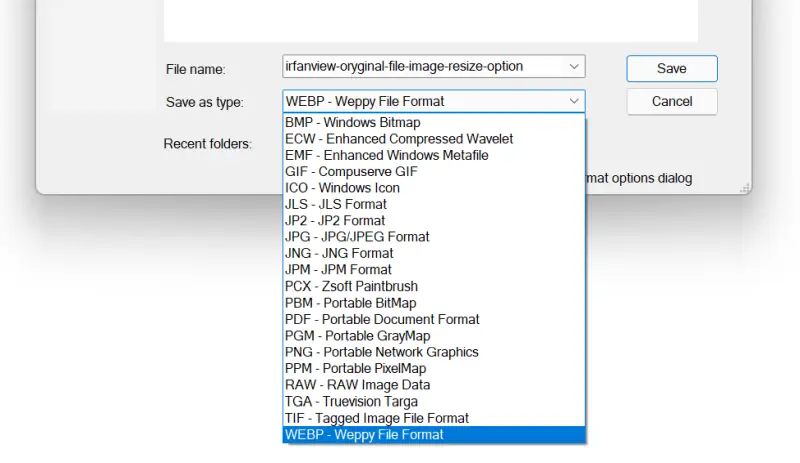
Zapisz jako.
Otworzy się okienko z dostępnymi opcjami:
Wystarczy, że wciśniesz klawisz s lub wybierzesz opcję:
Image File/Save as ...
Nie będę się rozpisywał na temat formatu zapisu - wybierz ten o najlepszej kompresji:
WEBP - Weppy File Format
Atrybuty Tagu <img>
-
src - ścieżka źródłowa obrazu
-
alt - tekst alternatywny
jeśli obraz się nie wczyta - wyświetli się ten tekst. Dokładnie opisz co znajduje się na obrazku
-
title - tytuł
Gdy najedziesz na obrazek kursorem pokaż się ten tekst w postaci dymku. Tekst ten też będzie odczytany gdy strona ustawiona jest w opcji dla niewidomych.
-
class - clasy CSS
tu wpisz klasy decydujące o wyglądzie obrazka. Ja wpisuję zawsze: img-fluid jest to klasa frameworku Bootstrap
-
width & height - szerokość i wysokość
nie wiem dlaczego, ale niektóre roboty zwracają na to uwagę dlatego ja w obu przypadkach wpisuję: 100%
to na pewno nie koniec ...